Heartwarming Info About How To Start Css Page

The easiest way to start working on a new page is to duplicate an existing page and use it as a template.
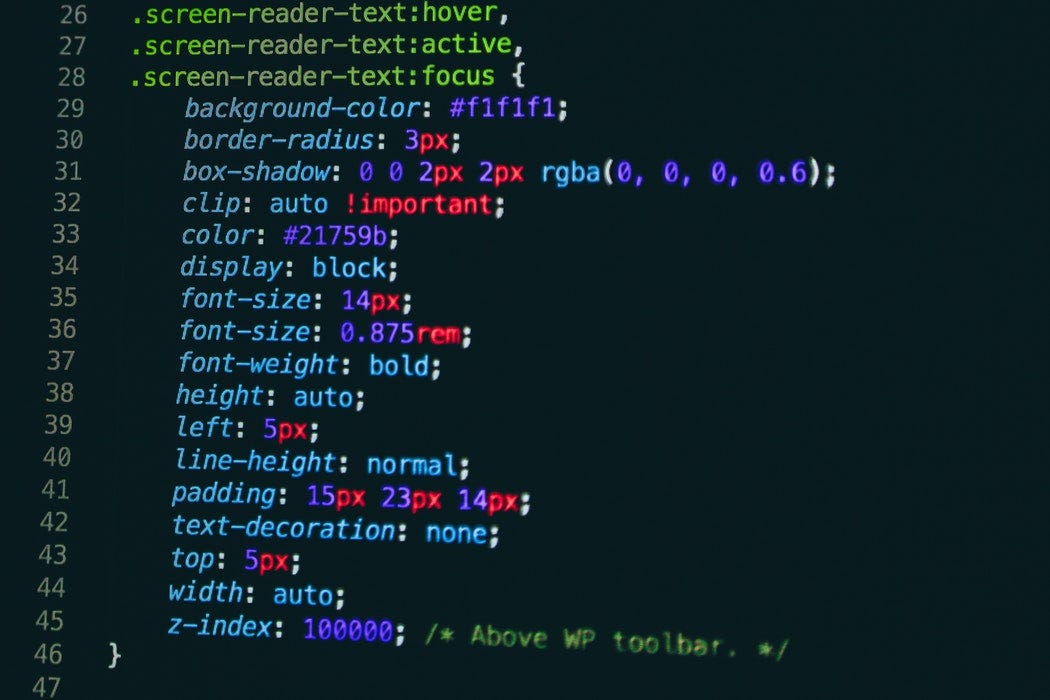
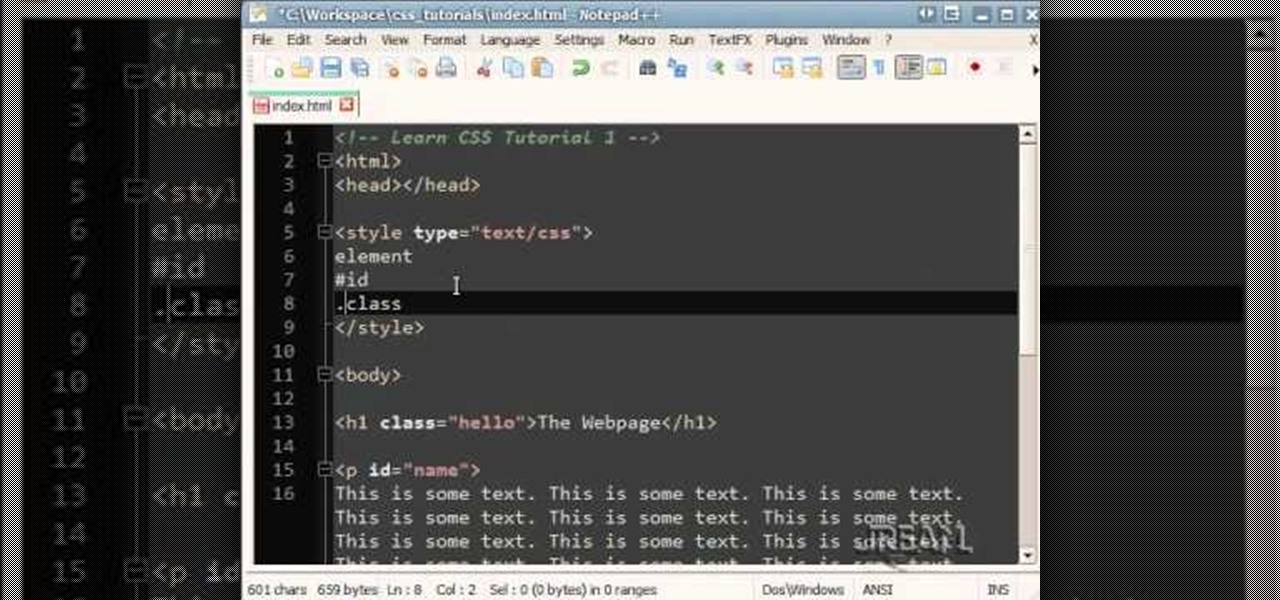
How to start css page. Using your code editor, add the following to your css file: Use the html element to define internal css; The style attribute can contain any css.
You can only change the margins, orphans, widows, and page breaks of the document. Covering popular subjects like html, css, javascript, python, sql, java, and many,. If you selected create new file from the layout css pop‑up menu, click.
When you want to defer loading more than one css. Css describes how html elements are to be displayed on screen, paper, or in other media. To use inline styles, add the style attribute to the relevant element.
Css saves a lot of work. That’s what we’re going to do. The most common layout is one (or combining them) of the following:
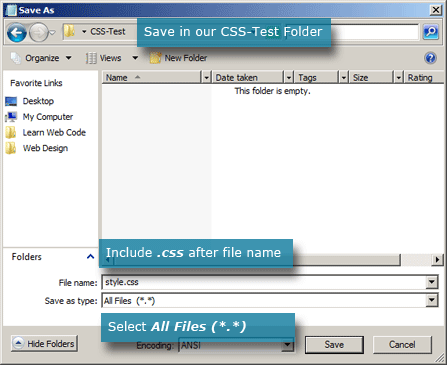
One of our highly recommended methods for css preparation is bullet points making. Create a new file and save it as stylesheet.css in the same directory. You can't change all css properties with @page.
To kickstart your css preparation at home, you must develop a habit of reading newspapers regularly even if you don’t like it; Use the html element to store and elements;. Move all the css rules from the html file to the.








:max_bytes(150000):strip_icc()/aassnotepad3_7-58b748b85f9b58808053ab1f.gif)



:max_bytes(150000):strip_icc()/aassnotepad3_2-58b748c55f9b58808053adfc.gif)



:max_bytes(150000):strip_icc()/aassnotepad3_3-58b748c35f9b58808053ad6a.gif)

:max_bytes(150000):strip_icc()/aassnotepad1_2-58b748af5f9b58808053a8dc.gif)